VSCode Chrome Debugger and Gutenberg

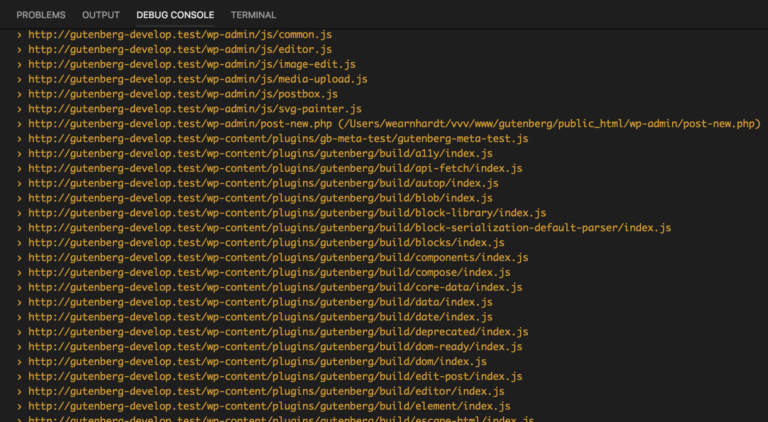
While working on a recent issue in Gutenberg, I needed to do some javascript debugging. Normally I'd just do this in Chrome using the dev tools, but I decided to see if I could get the VSCode Chrome debugger working to be able to do it directly inside the IDE.